APP封装是形成APP成本最低的一种方式。你只需要拥有一个手机端的网址就可以通过一些技术处理封装成一个跨iOS和Android的APP,这个过程往往只需要几分钟。既节省时间又能节省开发的成本资金,所以接下来就介绍一下大家都比较关心的怎么给手机网站封装打包成app问题的解答。
跨平台程序应用
首先对前端开发人员来说。这个问题并不陌生,跨平台的开发框架已经在国内高速发展很多年,如uni-app可以一端开发,多端编译使用;也就是说只需要开发一套代码,编译到不通的平台发布,比如微信小程序、支付宝小程序等;uni-app的出现减轻中小企业开发的边际成本和开发管理风险同时也优化了开发人员的技术栈。
webapp封装
简单来说就是把一个手机端的网站,通过封装生成android和ios应用,但是封装的应用就想手机添加的桌面快捷方式一样打开网站页面,对手机权限,原生功能调用会受到限制无法调用。
那么如果想使用原生的功能怎么办?
如果您是技术开发者懂前端的开发,可以技术实现,目前安卓和ios对webview的支持已经比较完善,支持大部分的功能调用,如果不是开发人员,想要把自己的手机端网站封装成webapp,就需要使用到云上一些第三方已经实现好的技术架构。
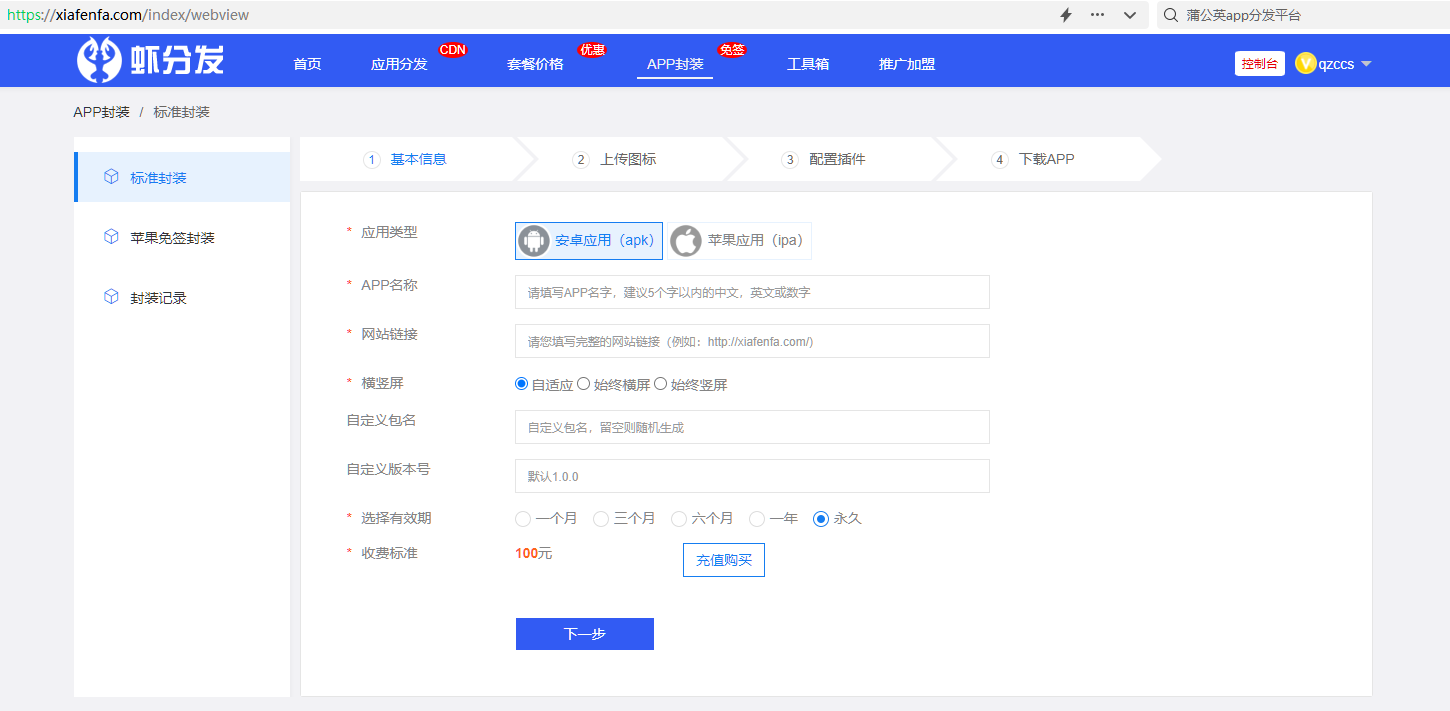
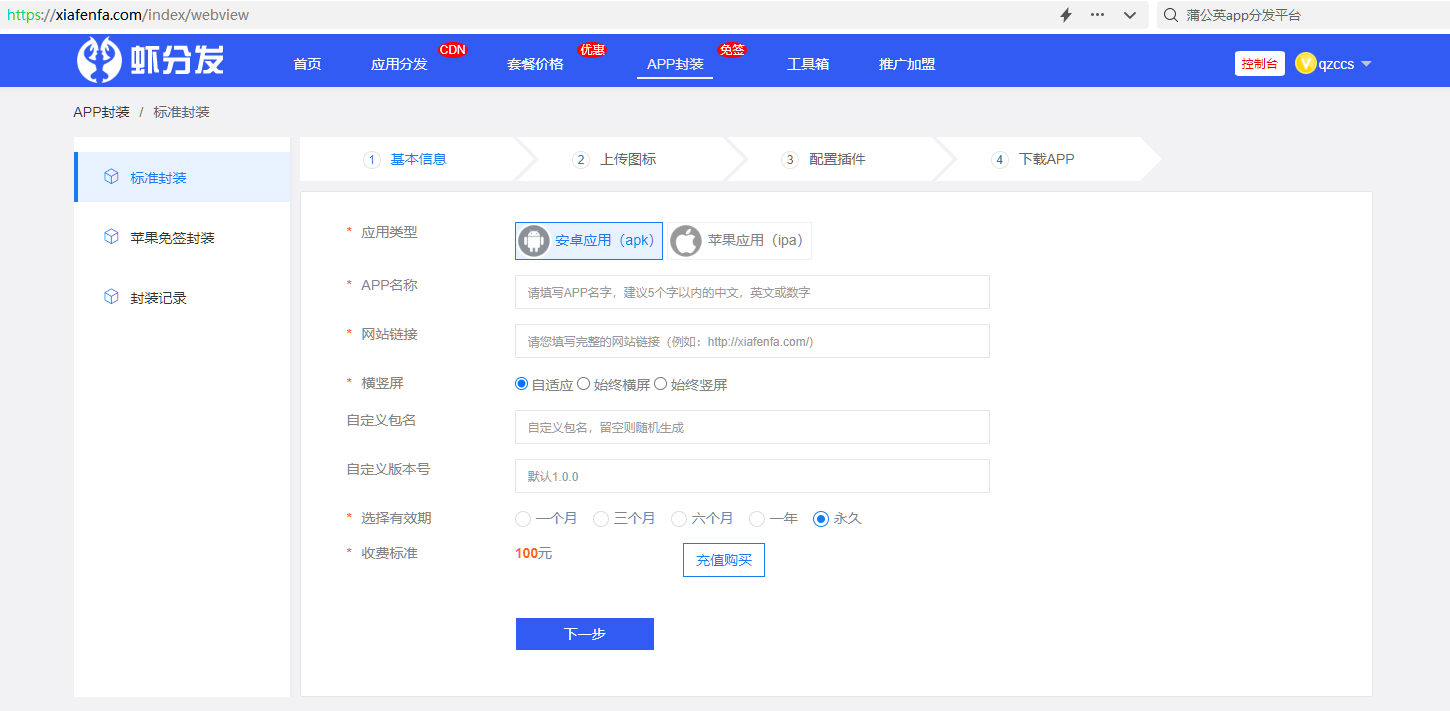
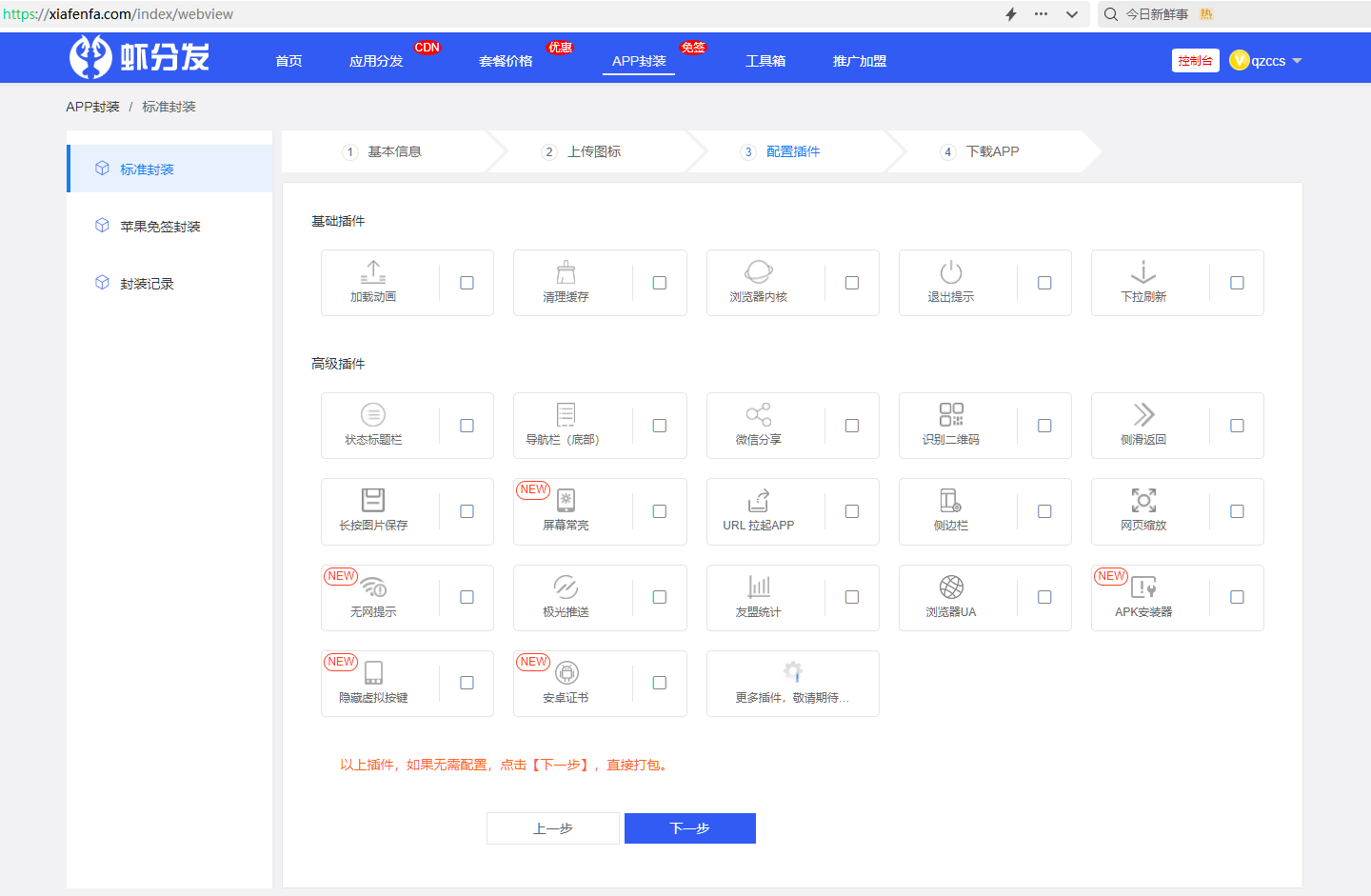
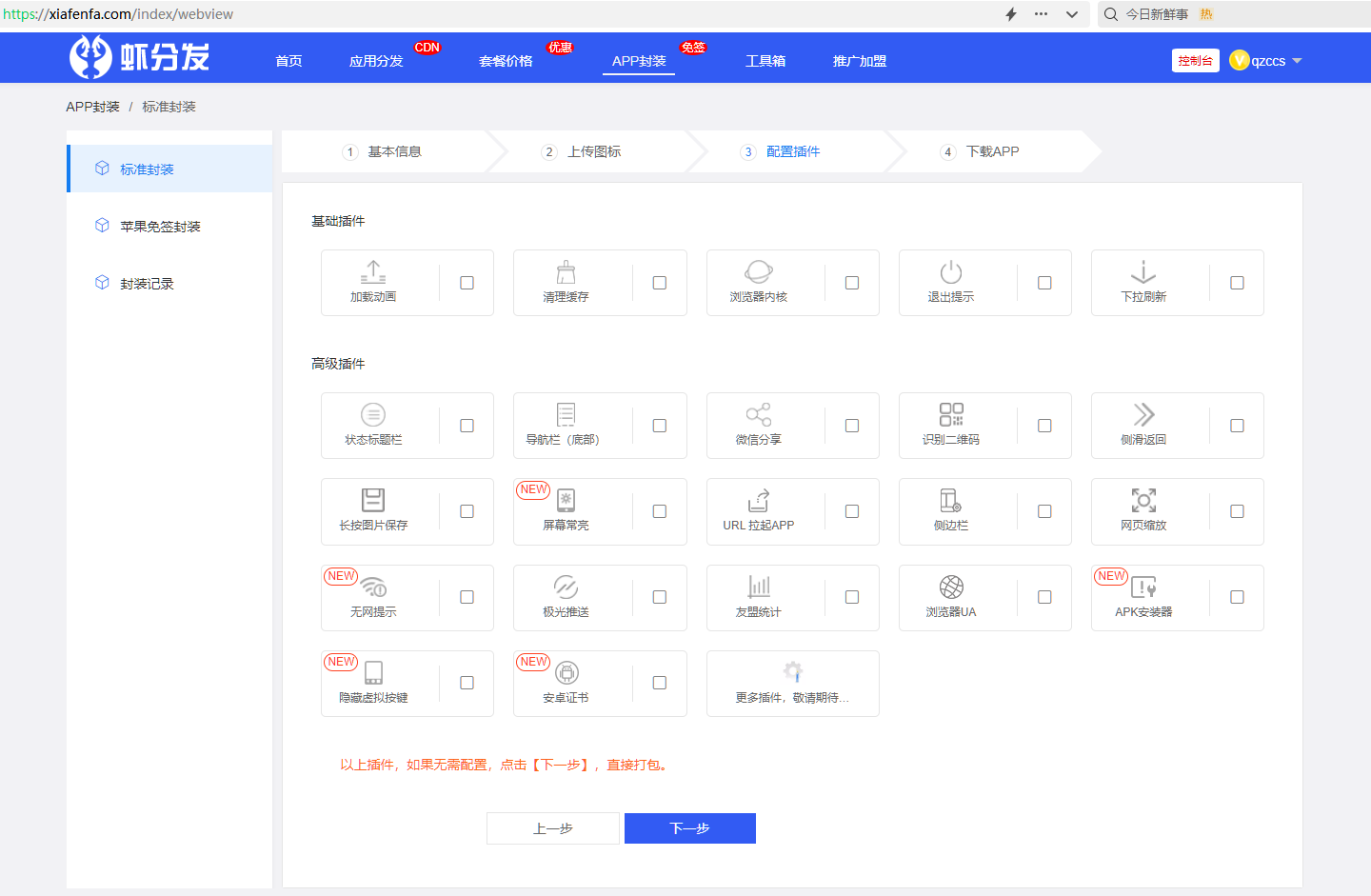
那么这些第三方的技术架构是怎么实现把html封装成webapp的那,小编自己使用了一家虾分发的在线封装平台;平台的功能不是特别多但是基本的应用支撑功能基本都有,使用十分方便,教程一看就懂(如何使用虾分发打包快速封装app)


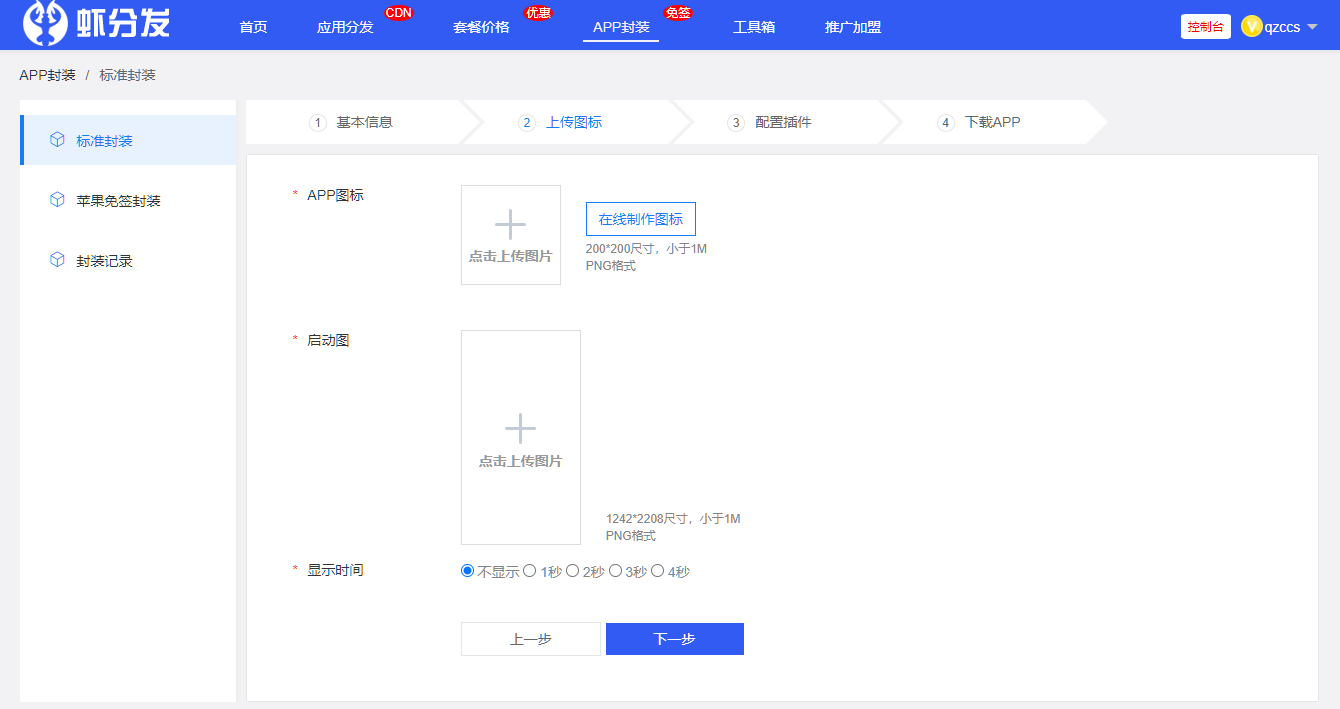
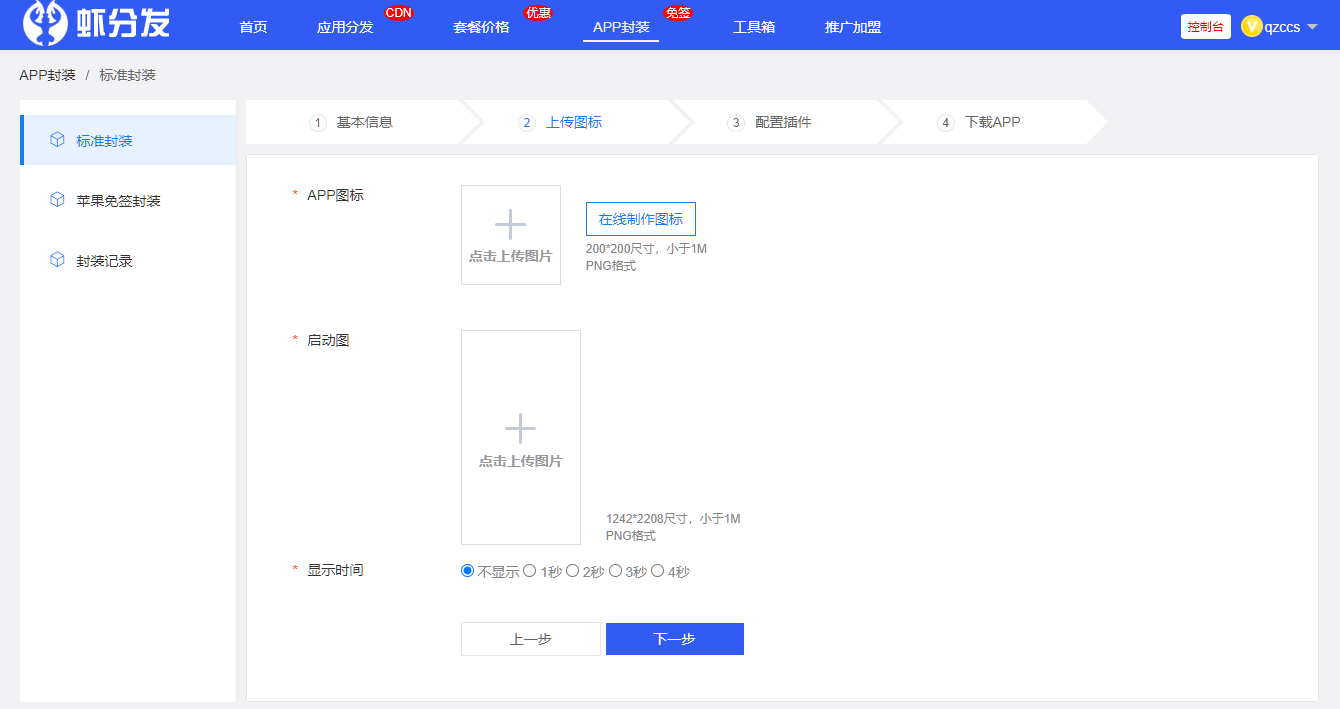
使用比较简单输入自己的网站地址、应用名、和logo;然后点击下一步进行选择组件,大家常用到的启动图,引导页,分享,扫码,调用手机功能,侧滑等手机应用的基础支撑功能基本都有。并且选择功能时右侧可以直接看到手机端的效果展示。


添加完组件点击下一步,就开始打包了。小编观察了一下打包速度很快,一般几秒钟就可以打包完成。小编了解到平台是使用原生技术做的框架,这个点赞~~~


小编通过对平台研究和与收集材料,对在线封装app的技术做一波简单的分析,有兴趣的可以研究一下:
封装webapp可以使用跨平台的前端框架实现也可以使用原生的android(java)和ios(Objective C,swift)技术实现;具体的实现逻辑是要技术人员组件化app的功能代码,在封装app时根据选择的组件,调用不同的组件功能代码;然后通过自动化构建脚本,实时编译成apk和ipa文件。
在第三方平台封装好app后,就可以下载apk和ipa文件进行重新**进行安装。
webapp封装的优缺点
优点:
1.使用手机端网站+原生框架技术封装生成,成本低
2.使用手机端适配网站一次生成多端应用,便捷
3.网站代码升级,app可以一起升级;代码维护方便升级方便
4.基础原生功能可以即选即用
缺点:
1.web封装app对网站本身的依赖比较高,网站或网络波动会直接影响到app
2.web封装app的性能不如原生app好
3.web封装app属于功能组装式配置,对有个性化功能的用户无法满足;